Bilder-SEO
Bilder-SEO bezeichnet die Optimierung von Bildern auf Webseite für Suchmaschinen. Dadurch werden Fotos leichter in den Index aufgenommen und erreichen ein Ranking für spezifische Keywords. Zum anderen ist die Optimierung von Bildern ein Performance Boost. Bilder haben direkten Einfluss auf die Ladezeit und die Core Web Vitals.
Bilder erscheinen in Suchmaschinen nicht nur in der Bildersuche. Sie erscheinen auch neben dem jeweiligen Snippet innerhalb der SERP. Der jeweilige Eintrag erhält somit mehr Aufmerksamkeit.
Integriere das Keyword in den Dateinamen. Anstatt Bezeichnungen wie „image004.jpg“ eigenen sich Dateinamen wie „schreibtisch_kallax_schwarz.jpg“
– JPEG und PNG: Dies sind die gängigsten Bildformate. Nahezu jeder Browser kann Bilder in diesem Format darstellen.
– SVG: Steht für „Scalable Vector Graphics“. Im Gegensatz zu Rastergrafiken (wie JPEG oder PNG), die aus Pixeln bestehen und bei der Vergrößerung an Qualität verlieren können, handelt es sich bei SVG um ein Vektorformat, das auf mathematischen Formeln basiert und daher in beliebiger Größe ohne Qualitätsverlust skalierbar ist.
– WebP: Ist das von Google favorisierte Format für pixelbasierte Bilder. Es verfügt über eine gute Komprimierung bei gleichzeitig guter Qualität der Bilder. Leider können nicht alle Browser dieses Dateiformat darstellen.
– JPEG und PNG: Sind die Allrounder unter den Bildformaten. Nahezu jeder Browser kann sie darstellen. Für Webseiten mit insgesamt wenig Bildern, ist dieses Format ausreichend. Um eine möglichst kleine Dateigröße zu erreichen, empfehle ich tinypng (Onlinetool).
– SVG: Eignet sich vor allem für Logos und Grafiken und stellt eine gute Alternative zu TIFF-Dateien dar, die mit einer deutlich größeren Dateigröße daherkommen.
– WebP: Wenn deine Webseite über viele Bilder verfügt (z. B. ein Onlineshop) spielt die Reduktion der Dateigröße eine große Rolle für die Ladezeitoptimierung. Hier sollte das WebP-Format eingesetzt werden. Allerdings sollten in jedem Fall die Bilder in einem alternativen Dateiformat (JPEG/PNG) bereitgestellt werden, damit auch Browser, die dieses Format nicht unterstützen ein Bild darstellen können
Für die meisten Content-Management-Systeme gibt es Plugins, die die Konvertierung von Bildern in WebP automatisch übernehmen. Du lädst das Bild als JPEG/PNG hoch und das System erzeugt die WebP Datei und gibt je nach Browser das jeweilig richtige Format aus. Auch CDN Systeme (z. B. Cloudflare) verfügen häufig über diese Funktion.
Bietest du auf deiner Webseite bspw. Produkte an (Onlineshop), so kannst du diese mit dem Product Markup auszeichnen. Suchmaschinen wie Google erhalten dann die Information, dass es sich bei dem Bild um eine Produktabbildung handelt. Im Idealfall wird die Produktabbildung als Teil des Snippets ausgespielt.
Weitere Markups die du für Bilder-SEO nutzen kannst sind:
– Video: Bei Vorschaubildern für Videos
– Rezept: Bei der Darstellung des Gerichtes
– Bild-Metadaten: Um zusätzliche Informationen wie Urheberrechte zu hinterlegen
Damit alle Bilder einer Webseite von Suchmaschinen indexiert werden, ist eine Bilder-Sitemap empfehlenswert. Grundsätzlich beinhaltet eine Sitemap eine Auflistung von Inhalten (Seiten, Videos, Dateien) einer Webseite. Suchmaschinencrawler lesen diese Auflistung und bekommen so eine Übersicht über die Inhalte. Eine Bilder-Sitemap listet alle Bilder in Form der Referenz-URL auf.
Die URLs der Bilddateien können in die herkömmliche Sitemap integriert werden. Oder du erstellst eine eigene Bilder-Sitemap. Für Suchmaschinencrawler macht das keinen Unerschied. Solltest du eine separate Datei anlegen, empfiehlt es sich, auf beide in der robots.txt zu verweisen. Alternativ kannst du auch eine sitemap_index.xml anlegen, die den Verweis auf Beide Dateien enthält.
Sitemaps sollten dem W3C Standard entsprechen. Folgende Tags sind erforderlich:
– <image:image> enthält die weiteren Tags zum Bild
– <image:loc> die Referenz URL der Bilddatei
Für die meisten Systeme gibt es Plugins, über die eine Bilder-Sitemap automatsch generiert und aktualisiert wird.
Dann sollte die Bilder-Sitemap noch in der Google Search Console hinzugefügt werden. Hier bekommst du auch direkt eine Rückmeldung, ob die Sitemap erfolgreich gelesen werden kann oder Fehler enthält.
Werden die Bilder über ein Content-Delivery-Network (CDN) ausgegeben, befindet sich die Bild-URL nicht in der Domain der Webseite. In der Bilder-Sitemap wird in diesem Fall die URL des Bildes auf dem jeweiligen Host-Server eingetragen. Hier solltest du darauf achten, dass du den Host-Server ebenfalls in der Google Search Console bestätigt hast.
Bei diesen beiden HTML tags handelt es sich um sogenannte Meta Informationen für Bilder. Sie werden neben dem Dateipfad im HTML Code der Webseite hinterlegt. Das alt tag ist ursprünglich für eine alternative Information gedacht. D. h. kann ein Browser das Bild nicht darstellen, wird stattdessen der Inhalt dieses tags ausgespielt. Das title tag erscheint bei Mouse over.
Suchmaschinen nutzen diese tags als Rankingsignal. Idealerweise beinhaltet das alt tag das Keyword. Das title tag sollte mit einem zum Bild passenden Titel gepflegt werden. Dabei sollte die beiden tags nicht den gleichen Inhalt haben.
In der Regel gibt es beim Hochladen eines Bildes in das jeweilige CMS (z. B. WordPress, Wixx, Shopify…) die Möglichkeit, diese Elemente zu pflegen. Auch nachträglich können diese noch hinzugefügt werden.
Damit Suchmaschinencrawler die Bilder auf deiner Webseite indexieren, solltest du das HTML-Standard-Bildelement verwenden. Crawler verarbeiten Informationen des Elements. Werden Bilder über CSS ausgegeben, kann es vorkommen, dass diese nicht vom Crawler erfasst werden.
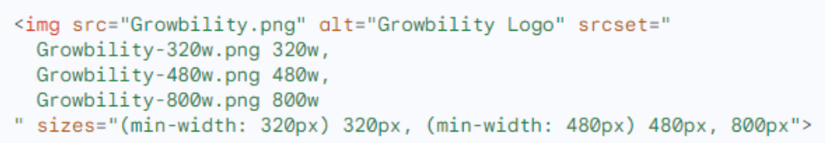
Über das srcset-Attribut kannst du innerhalb des <img>-Elements verschiedene Bildgrößen hinterlegen. Dies spart zum einen Ladezeit, da die Bilder nicht serverseitig in das passende Format für das Endgerät konvertiert werden müssen. Andererseits ermöglicht es dir, bei unterschiedlichen Bildproportionen selbst festzulegen, wie der Ausschnitt gewählt werden soll.
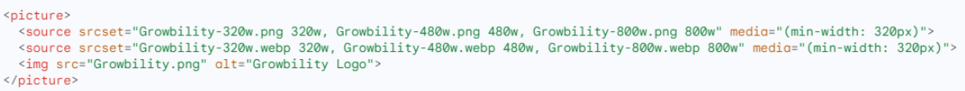
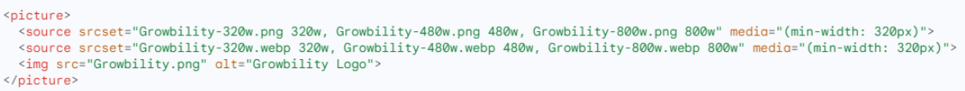
Eine Alternative ist der <picture>-Container. Auch hier kannst du mehrere Varianten eines Bildes eingeben. Dies können neben verschiedenen Bildgrößen auch unterschiedliche Dateiformate mit WEBP und PNG sein.
In beiden Varianten sollte ein Fallback Bild im src-Attribut hinterlegen, falls Browser das srcset-Attribut oder Elemet nicht lesen können.

Du hast noch Fragen? Ich berate dich gerne.
